
Candidate Labs was looking to create a talent agency built as a tech company, combining top sales recruiting talent with advanced technology to provide consistently unbeatable results. They were getting ready to come out of stealth, and they needed a logo and a website for their official launch that would show the world they meant business.
Working directly with the founders, I designed their logo, brand identity, and website, and then proceeded to develop the website in Webflow. After a very successful initial project, we continued our collaboration, and I kept working on their website, updating and expanding it over the next couple of years as the company grew.
Candidate Labs
San Francisco, CA, US
Web designer & Webflow developer
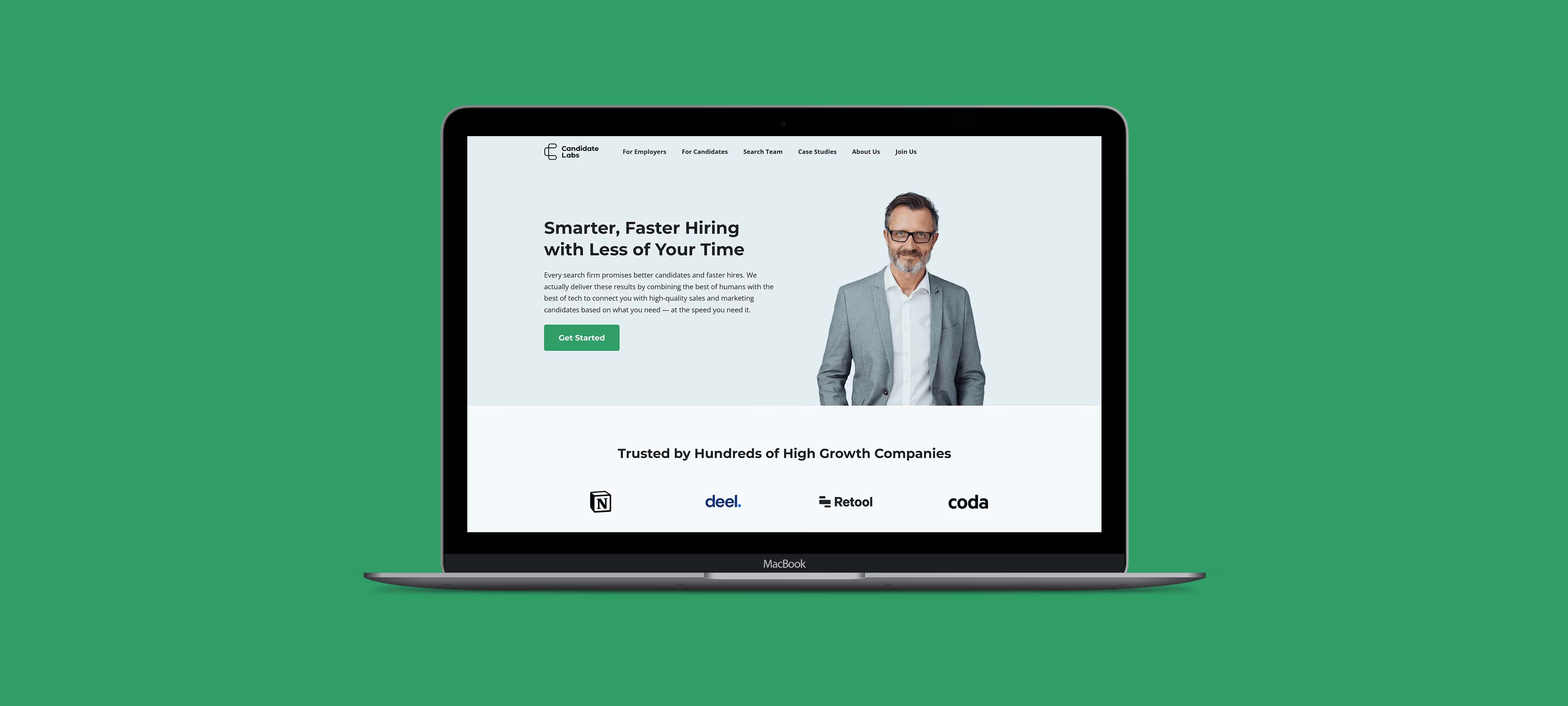
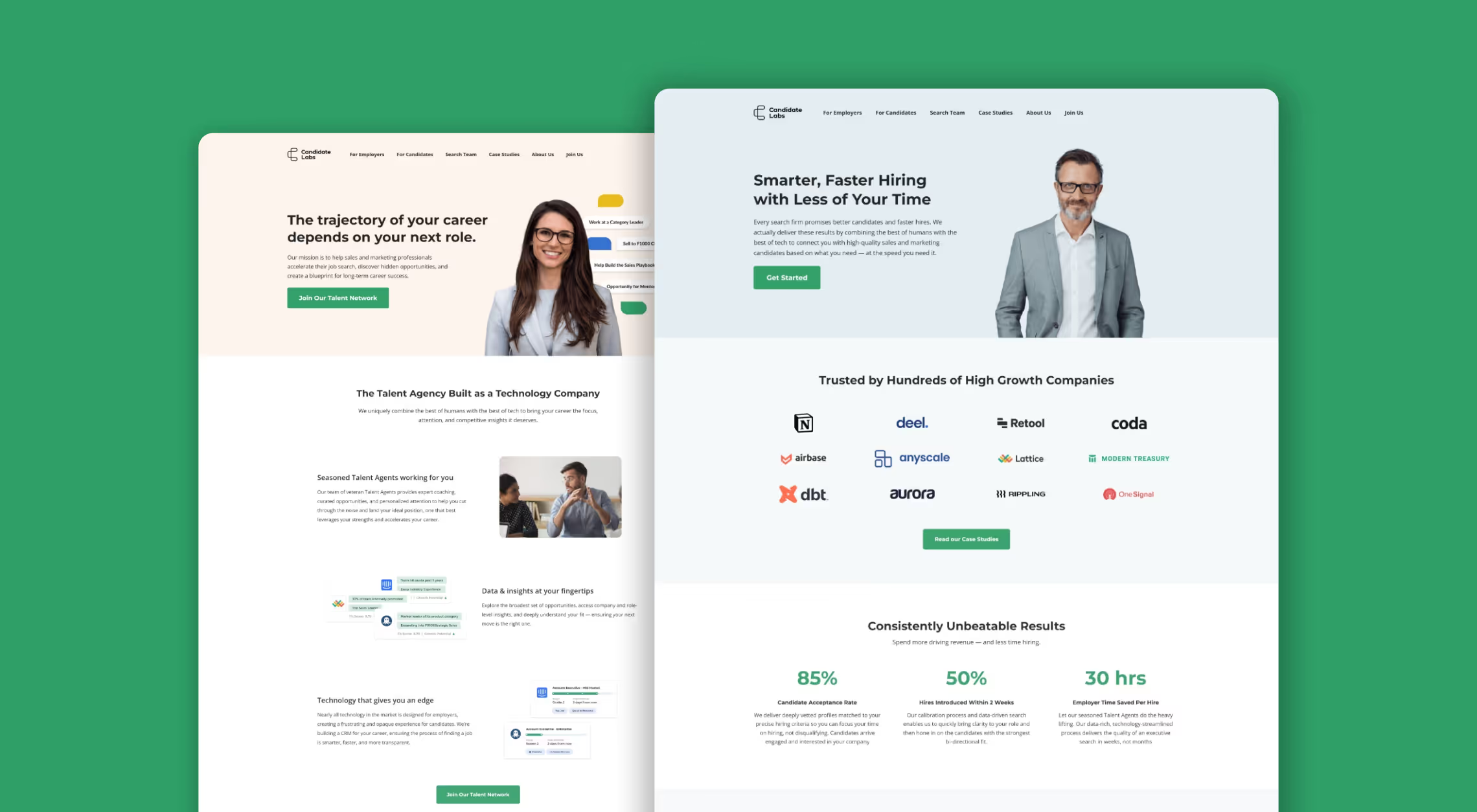
The project resulted in a successful launch for Candidate Labs, and they proceeded to do some amazing things, listed below, and landed some awesome clients like Notion, Deel, Coda, Retool, Airbase, and many other venture-funded startups.
We kicked off the project with a discovery call where I met all three founders, talked to them about their vision for the company and assessed what they need to make this project a success. We discussed what they needed for their website and their brand. To finalize this step we defined a roadmap and I created a project timeline showing all it’s stages.
Once we were all aligned, the next step was to design the logo and define the visual identity as that would inform all further visual design decisions. We explored a few different directions for the logo and when we selected one of them, we explored further to select brand colors and typeface.


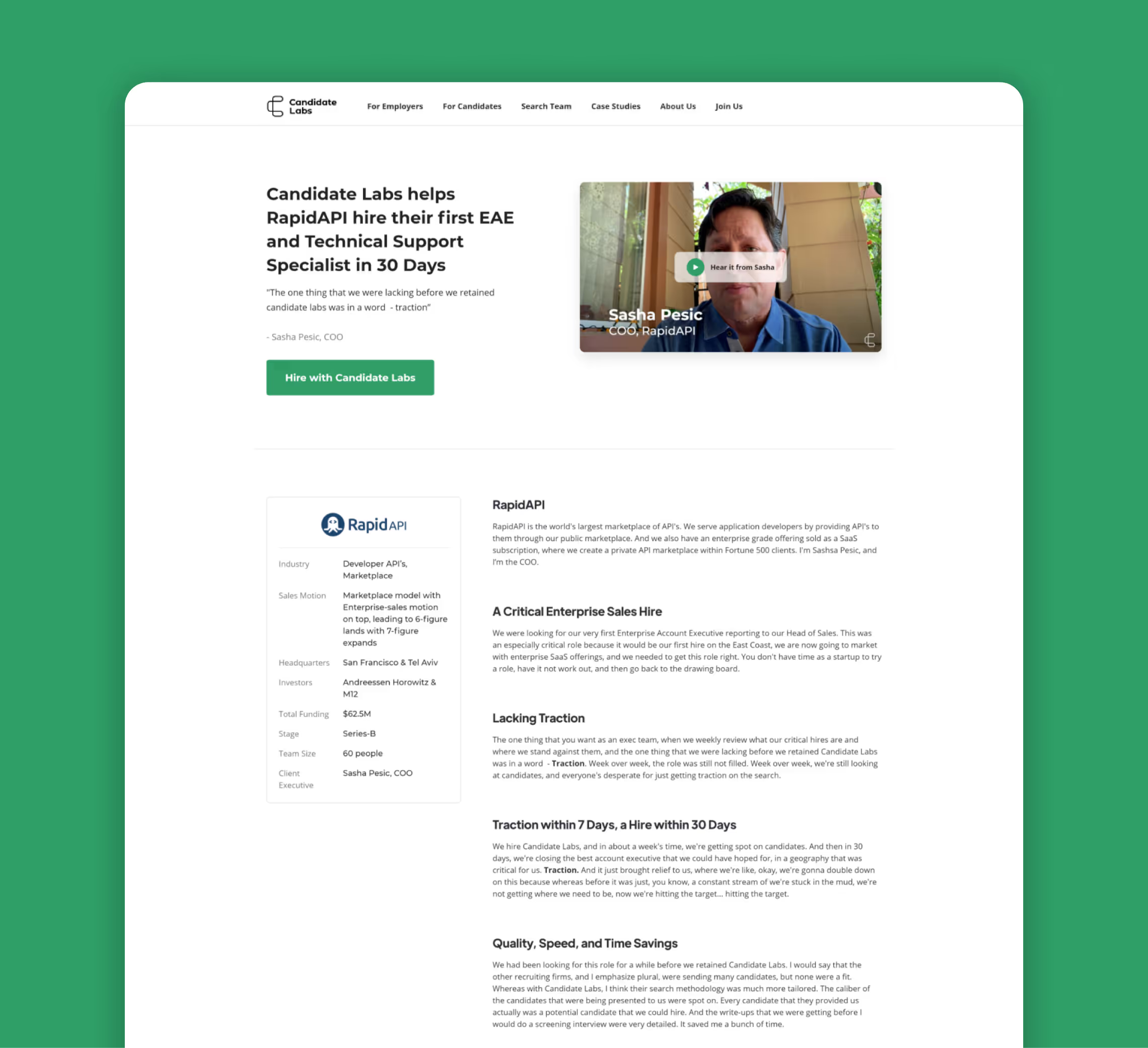
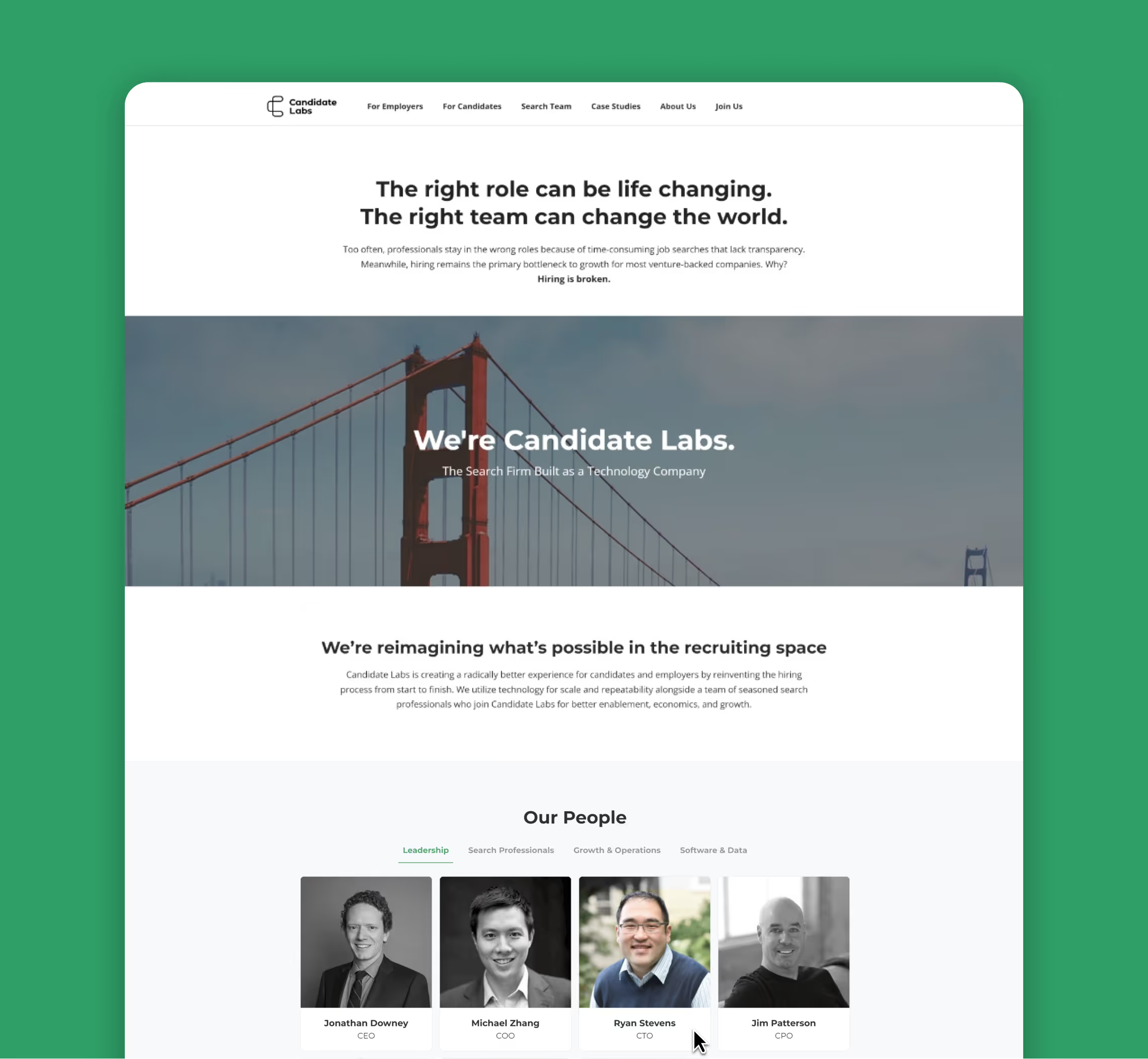
The next step of the process was to design a two-way facing website that would cater to companies and candidates alike. This included designing two main landing pages along with supporting pages, like the About us and Case Studies, to name a few. Once the designs were ready, it was time to implement them in Webflow and get the website ready for Candidate Labs' official launch.

After successfully launching the initial website, I was brought back for multiple projects to work on it, updating it and expanding it over the next couple of years as the company grew to 50+ employees.
This included redesigning and updating some pages and implementing CMS features in some places so the team can easily update the information that changes often. One such example was the team members section where they wanted to showcase the people you will be working with if you become their client, and they were growing fast so there was a need to update this section often. For that reason I implemented it using Webflow’s CMS features.


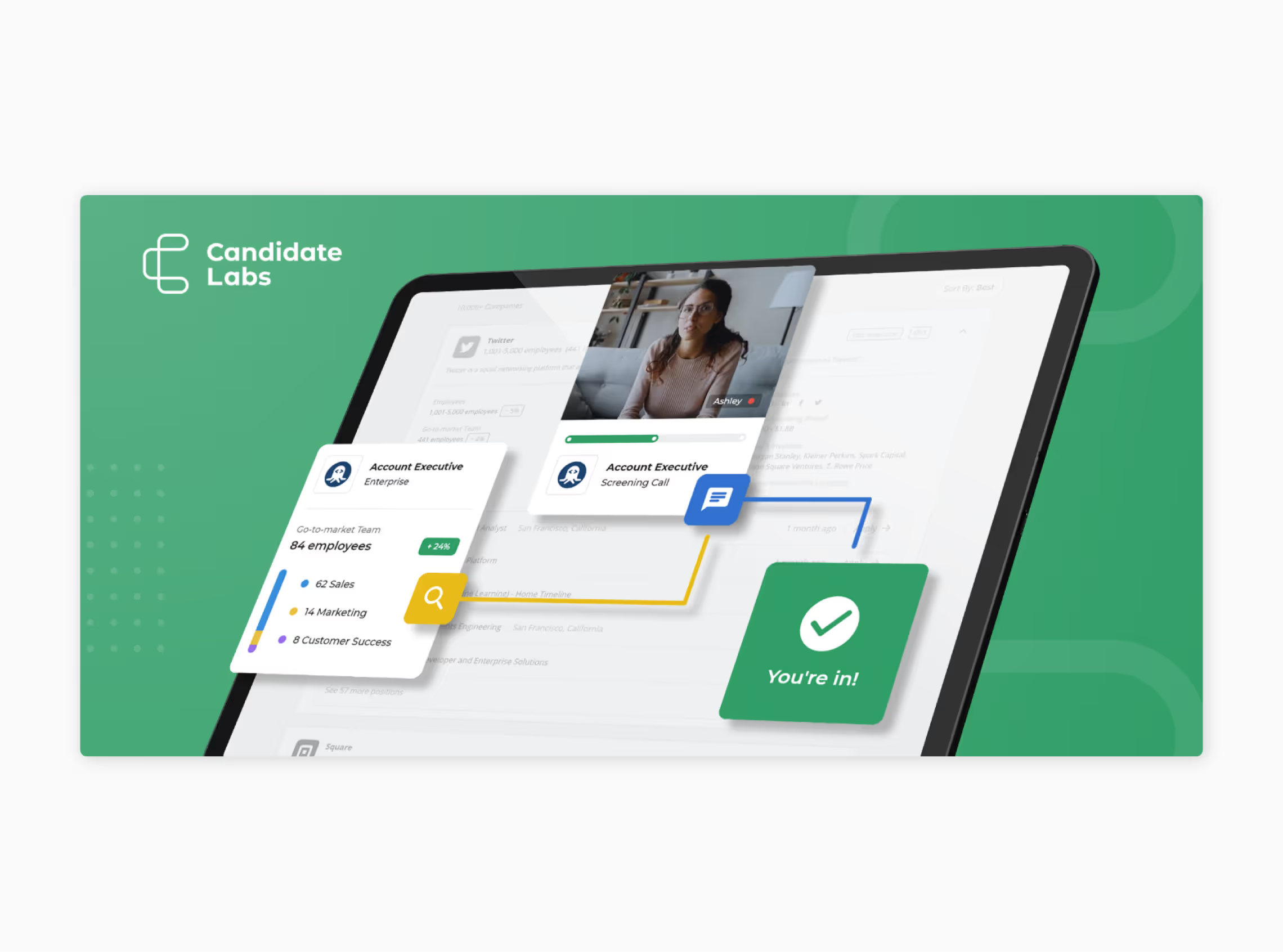
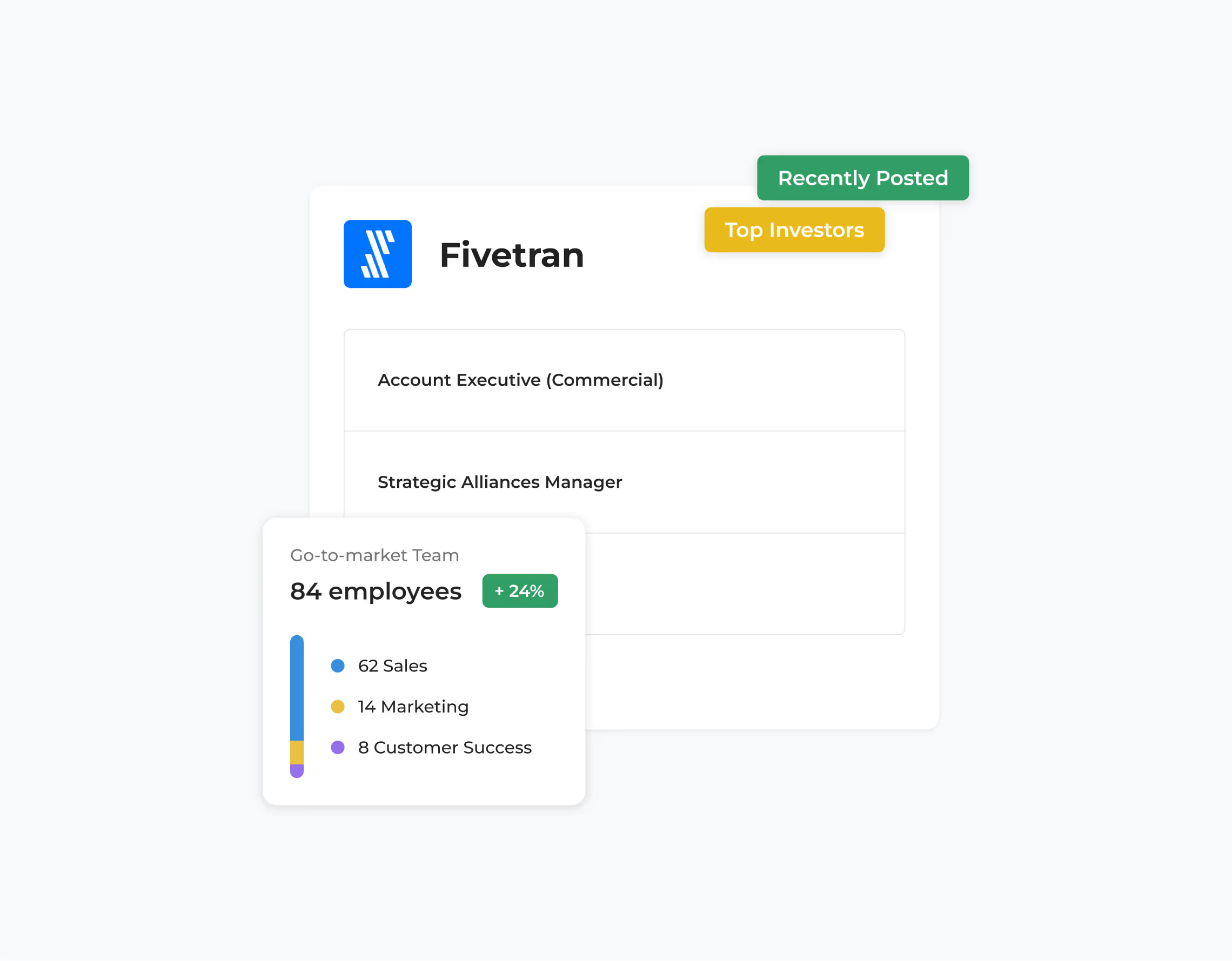
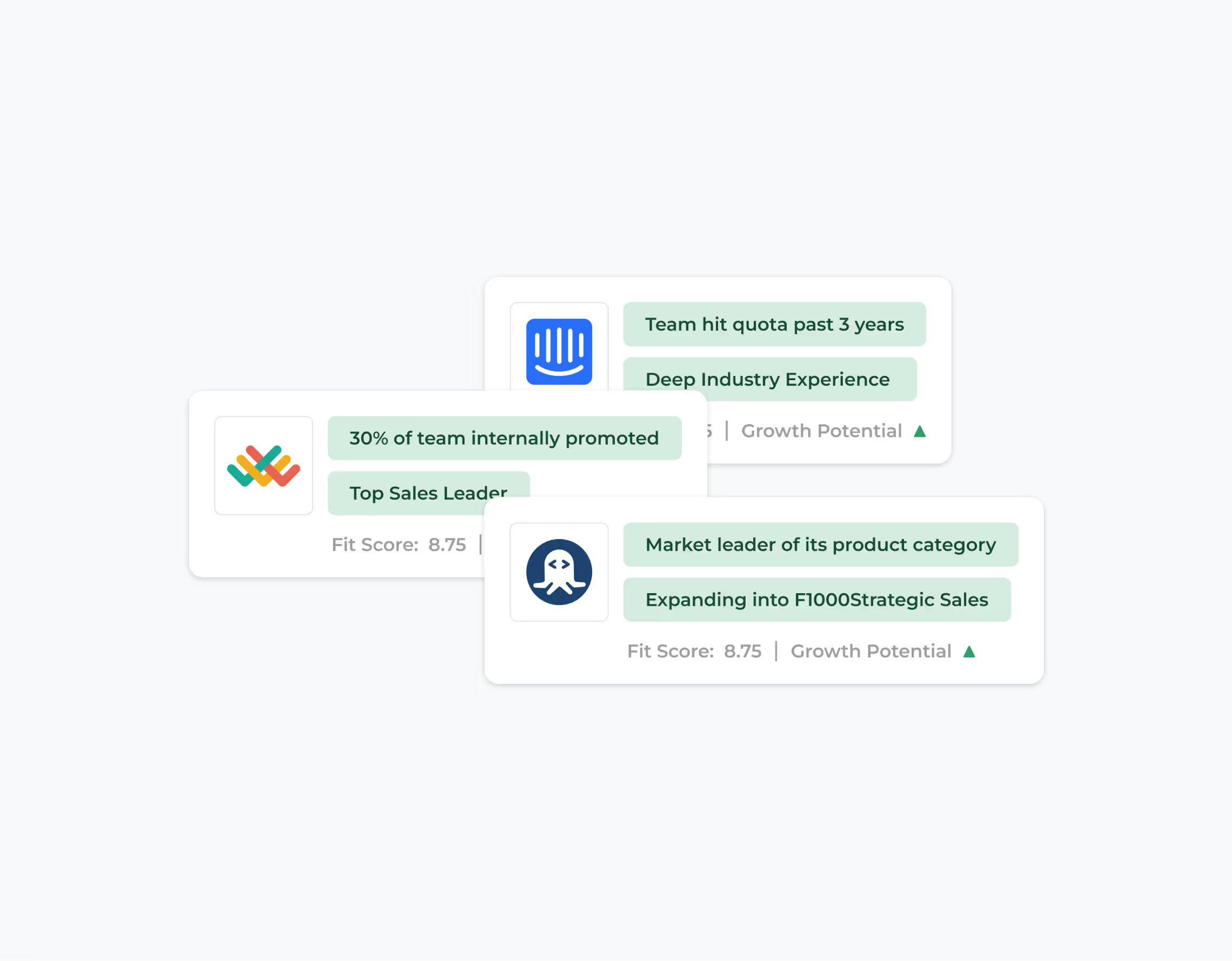
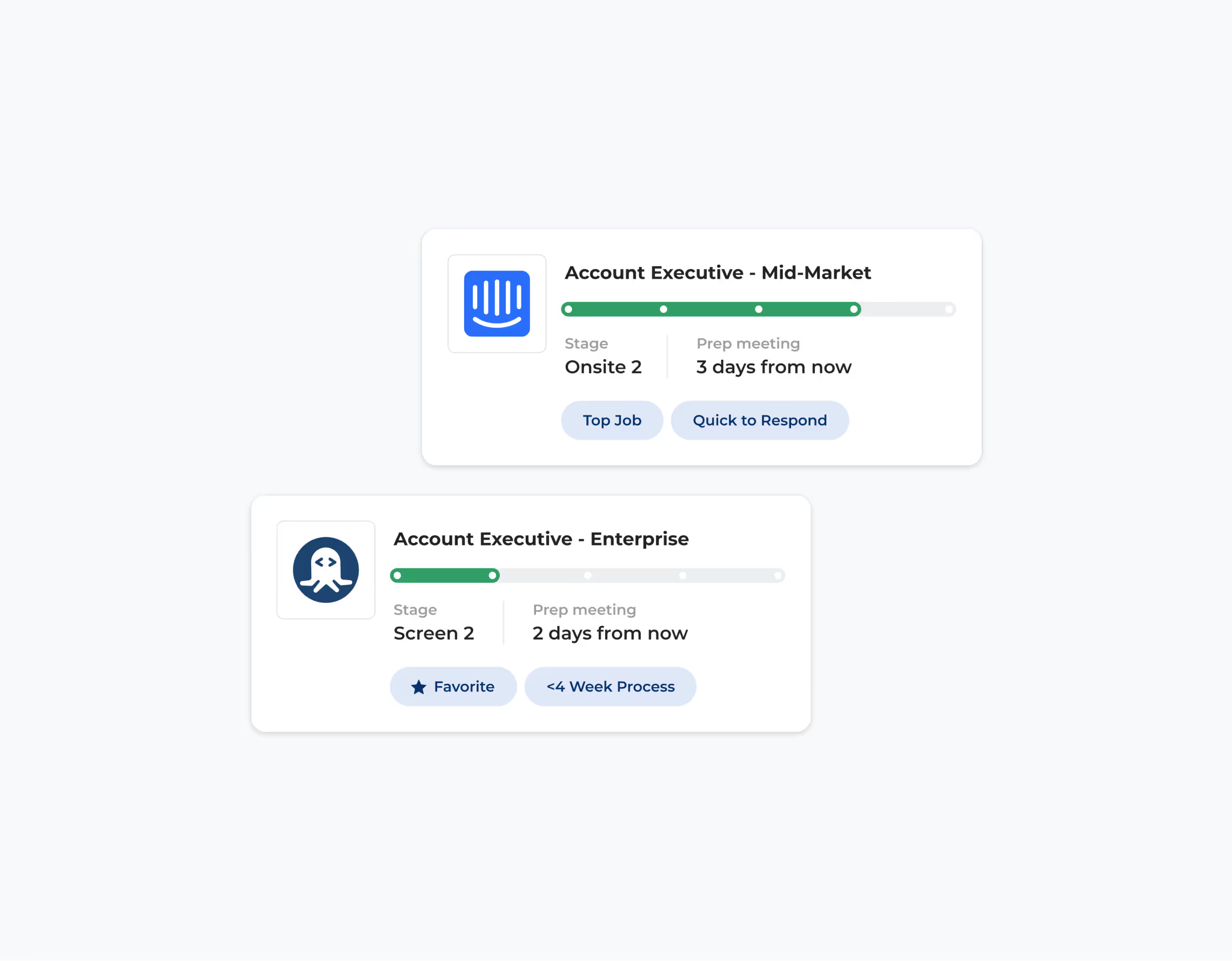
The wrap things up with the website, I created several visuals that were supposed to illustrate the UI of the Candidate Labs' product and parts of their hiring process, as well as highlight some of their important aspects.



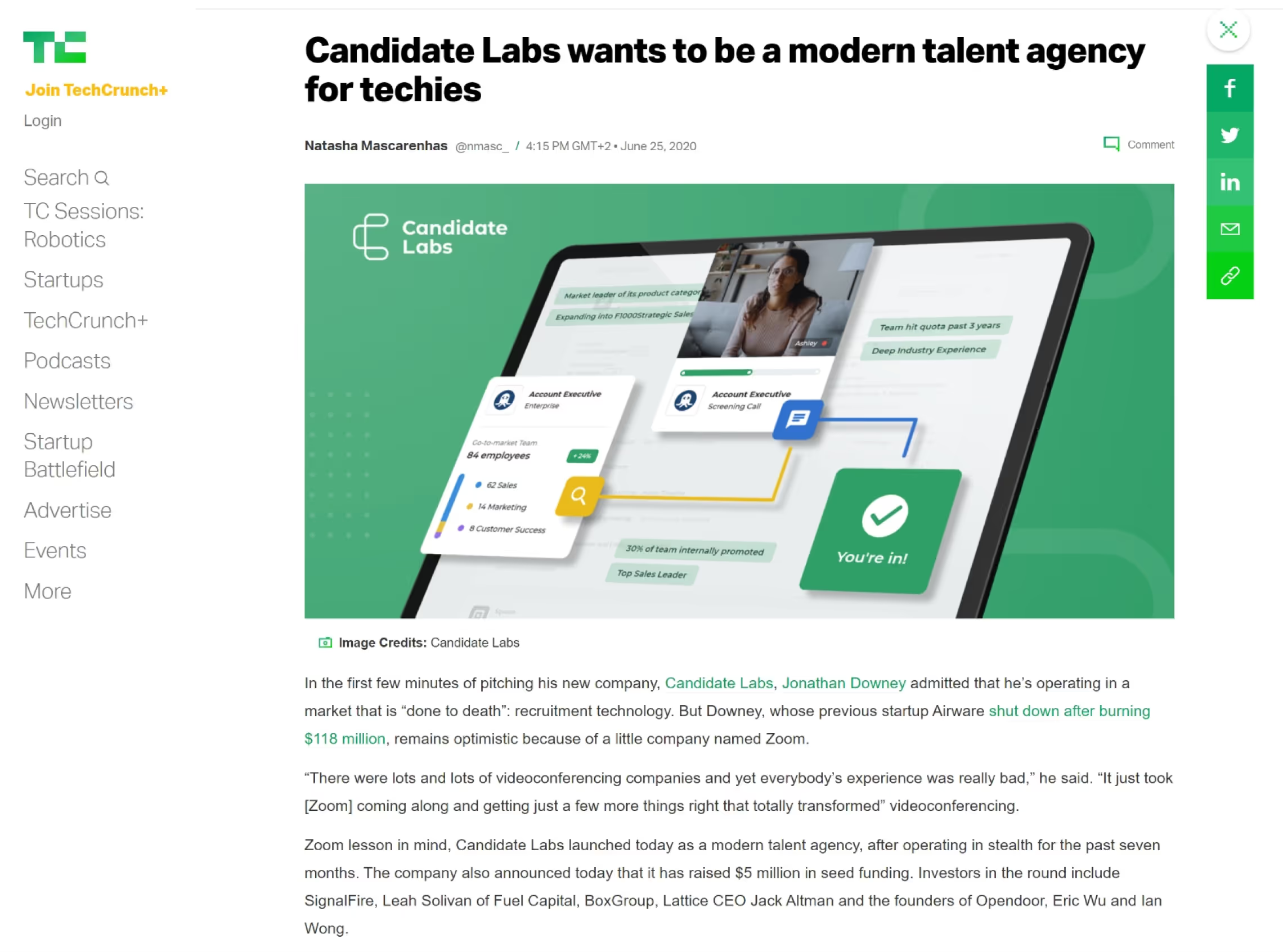
Once Candidate Labs officially launched, TechCrunch decided to write an article about them. The founders asked me to create a visual/illustration showcasing their product, that would be used inside the article and as it’s cover image. The visual also ended up being used as the cover image on company’s LinkedIn profile and founders used it in the same way.